What is Breadcrumb
Breadcrumb navigation is used for describing the hierarchical navigation menu displayed as a trail of a particular link. It may be used as secondary navigation that allows users to go up and down in the hierarchy of the links. Breadcrumb navigation has a different structure than the default navigation menu and it focuses on a particular page at which the user is presently browsing.
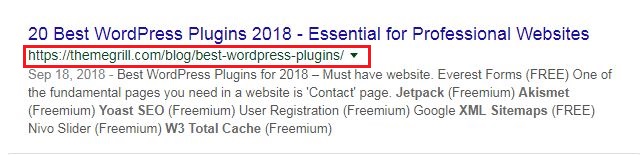
A breadcrumb is denoted by its link structure and it is displayed like a stripped down navigation menu as follows:
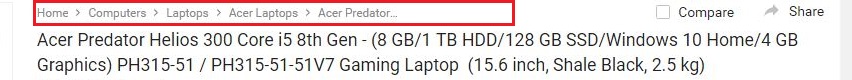
Home / Category /Product Page…
The function of the breadcrumb navigation is to help users navigate through the website. It tells users where they are on a site. It also assists search engines to understand the hierarchy of links on the web pages.


That text I’ve highlighted above in red color is an example of example of a breadcrumb trail and it gives the users a hierarchical representation of where they are on any particular site.
Benefits of using Breadcrumbs
- Backtracking made easy: if your site is made up of multiple layers and has the huge number of pages then breadcrumbs can make navigating through them quite easily.
- Context: breadcrumbs instantly give a visitor an idea where he is landed on your website at any point of time.
- Usability: it gives users an insightful means of browsing through the website.
- SEO: Google will interpret your breadcrumbs and add them to the search engine results page.
Adding Breadcrumb Navigation Links Using Yoast SEO Plugin
Adding Breadcrumb Navigation with the help of Yoast SEO Plugin
First, You have to install the Yoast SEO plugin in WordPress. After installation, activate the plugin.
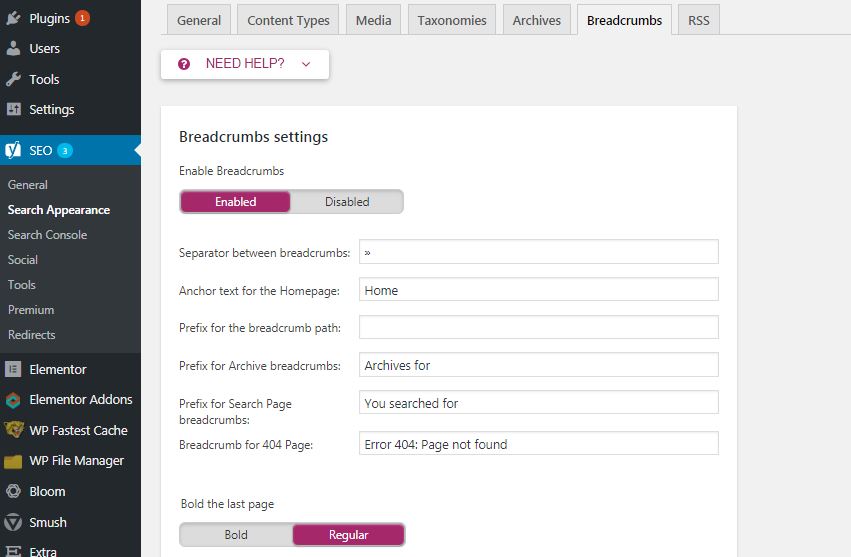
Now, Enable the option by going to SEO>> Search Appearance >> Breadcrumbs
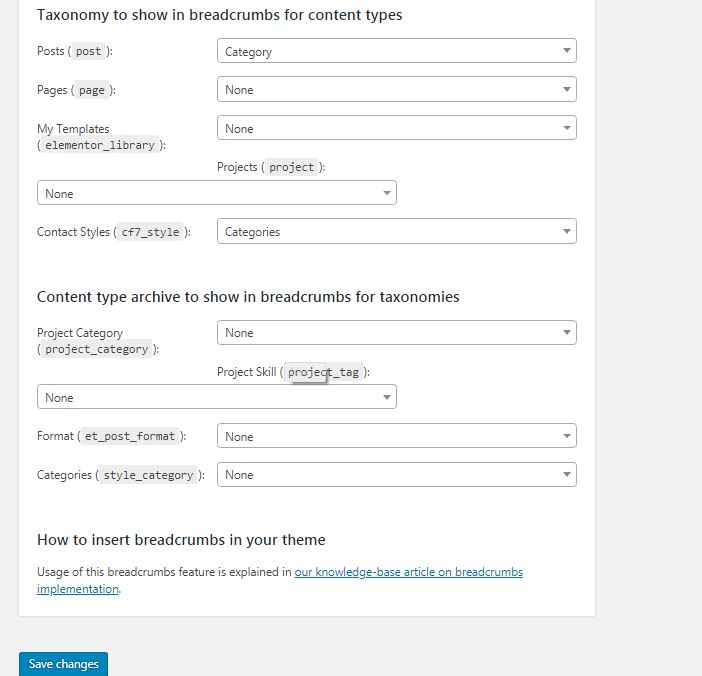
The breadcrumbs taxonomy will depend upon what you set for certain post types. It may be left blank if you don’t want breadcrumbs to be displayed for posts, however you can also edit it. Click on the Save button after making the changes.
How to Display Yoast’s Breadcrumb Navigation on your Site
In order to implement breadcrumb function, you have to edit your theme. Copy the following code into your theme where you want the breadcrumbs to be displayed:
yoast_breadcrumb( ‘<p id=”breadcrumbs”>’,‘</p>’ );
}
You can insert the above breadcrumbs code inside the below-mentioned files of your theme.
single.php , page.php files just above the page’s title.
In some themes, the above code may be pasted in header.php at the very end.
By using WordPress Child Theme, you can enable Breadcrumbs to your site without losing your customization.